Ok, the extension has updated now, the new feture is available, it works! Thanks a lot!
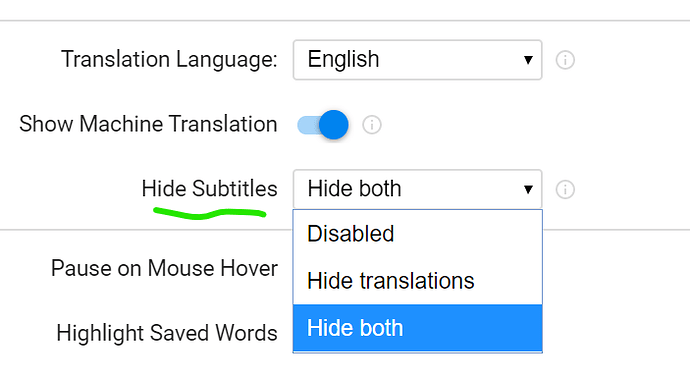
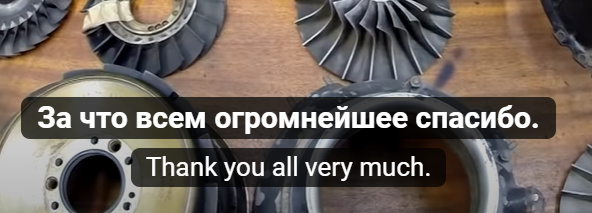
Hmmm… what i had in mind was adding a shortcut that will turn the subtitles (the upper ones) on/off permantently, and also another shortcut one that will show/hide the translation (the bottom line) permanently, not just show the current line with [e] or with mouseover as currently.
So lets say:
If i press the shortcut for the top subtitle, from now on it will always be on, if i press it again it will always be off.
If i press the shortcut for the bottom (translation) subtitle, from now on it will always be on, if i press it again it will always be off.
And ideally with them being off by default at the start, so i don’t have to turn them off at the start of every show, as its annoying like reselecting the audio/subs lang every time, as my netflix resets it for me back to original (im currently learning russian, but there are very few native russian shows on there, so i watch the western ones with dubbing, which i find much better/easier/clearer for beginners than if russian was the original).
So how it works for me in practice is: i watch a show all in russian, with all the subs off constantly, when i come across an important and a tricky bit which i don’t get, i put the subs on for a few minutes, not just one line, keep them on till the important part finishes, then i turn the subs off and keep them off.
If hiding them completely is not possible, maybe we could increase the blur/make it more transparent, as its a bit distracting to have long lines there.
I wrote a js snippet to show/hide the subs permanently. But i was able to do it only for the whole / both subtitles at once. I failed to have one just for the top subtitle and the bottom subtitle each.
------- css --------------
#lln-subs-content {display: none; } /* to have them off initially */
------- js --------------
var mySubCounter = 0;
function doc_keyUp(e) {
if ( e.keyCode == 84) { // T
bsToggleSubs();
}
}
document.addEventListener('keyup', doc_keyUp, false);
function bsToggleSubs(){
if ( mySubCounter == 1){
document.getElementById("lln-subs-content").style.display = "none";
// for my UI // document.getElementById('myTogSub').innerHTML = "Sub: HIDE";
mySubCounter = 0;
} else {
document.getElementById("lln-subs-content").style.display = "block";
// for my UI // document.getElementById('myTogSub').innerHTML = "Sub: SHOW";
mySubCounter = 1;
}
}
And I tried the same for the (bottom) translation subtitle on these html elements but they all seam to be removed/readded every new subtitle so they don’t hold my display status 
#lln-translations
.lln-whole-title-translation-wrap
.lln-whole-title-translation
.translationText