Here’s my quick and dirty CSS sheet in which I tried to get the original Netflix look, in case that’s of interest anyone:
:root {
--big-outline: black 0 0 2px;
--small-outline: black 0 0 1px;
--sub-big-shadow:
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline)
;
--sub-small-shadow:
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--big-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline),
var(--small-outline)
;
}
#lln-main-subs {
user-select: text;
}
#lln-subs {
font-weight: 400;
text-shadow: var(--sub-big-shadow);
}
.lln-word.with-translit .translit {
text-shadow: var(--sub-small-shadow);
}
.AkiraPlayer .lln-bottom-panel .lln-whole-title-translation {
text-shadow: var(--sub-big-shadow);
}
.lln-subs-separator.active {
visibility: hidden;
}
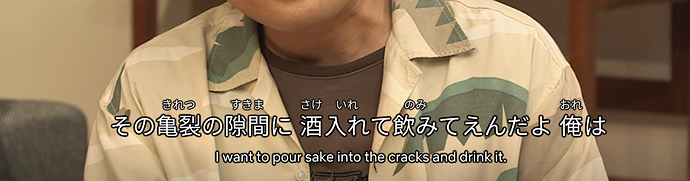
Looks like this: